Dokumen HTML di awali dengan tag <html>....</html> yang didalamnya terdapat <head>...</head> dan <body>...</body>. Diantara tag <head>...</head> disisipkan beberapa tag seperti tag <title>...</title> yang berfungsi untuk menampilkan judul halaman pada tab browser, kemudian Anda dapat menyisipkan tag <meta> yang biasanya digunakan untuk menentukan informasi tertentu mengenai document HTML. Anda bisa menentukan author name, keywords, dan lainnya pada tag <meta>. Untuk selanjutnya terdapat tag <link> digunakan untuk memanggil file css. css akan dijelaskan pada tutorial css.
Dan jika Anda akan menggunakan jQuery Anda dapat menyisipkan tag <script>...</script>. jQuery adalah script turunan javascript jadi untuk mempelajari jquery Anda harus terlebih dahulu memahami php.
Sekarang kita buat contoh dokumen HTML sederhana
Pada save as type Anda pilih Hyper text Markup Language file.
Setelah Anda simpan tarik file belajar.html tadi ke browser Anda dan hasilnya akan seperti pada gambar dibawah ini.
Dan jika Anda akan menggunakan jQuery Anda dapat menyisipkan tag <script>...</script>. jQuery adalah script turunan javascript jadi untuk mempelajari jquery Anda harus terlebih dahulu memahami php.
Sekarang kita buat contoh dokumen HTML sederhana
Kode diatas Anda sisipkan di notepad++ jika Anda belum punya notepad++ bisa Anda download di www.notepad-plus-plus.org/download kemudian Anda save dengan nama belajar.html.<!DOCTYPE html>
<html>
<head>
<title>Pembelajaran HTML dasar</title>
</head>
<body>
<h1>Ini adalah kepala / judul</h1>
<p>Ini adalah paragraf 1</p>
<p>Ini adalah paragraf 2</p></body>
</html>
Pada save as type Anda pilih Hyper text Markup Language file.
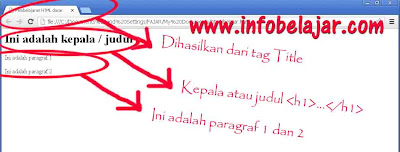
Setelah Anda simpan tarik file belajar.html tadi ke browser Anda dan hasilnya akan seperti pada gambar dibawah ini.
Gambar 1 (Klik pada gambar untuk memperbesar)
Penjelasan:
h1 = Kepala tulisan / judul.
p = Paragraf.
Kepala tulisan / judul terdapat 6 yaitu <h1>..</h1>, <h2>..</h2>, <h3>..</h3>, <h4>..</h4>, <h5>..</h5>,<h6>..</h6> dan yang membedakannya adalah ukurannya h1 paling besar dan h6 paling kecil.
Membuat sebuah paragraf pada website dengan menyisipkan huruf tebal <b>...</b>, miring <i>...</i>, dan garis bawah <u>...</u>.
Silahkan Anda ganti pada file hasil yang tadi dengan kode dibawah ini.
Untuk hasilnya Anda bisa lihat seperti gambar dibawah ini.h1 = Kepala tulisan / judul.
p = Paragraf.
Kepala tulisan / judul terdapat 6 yaitu <h1>..</h1>, <h2>..</h2>, <h3>..</h3>, <h4>..</h4>, <h5>..</h5>,<h6>..</h6> dan yang membedakannya adalah ukurannya h1 paling besar dan h6 paling kecil.
Membuat sebuah paragraf pada website dengan menyisipkan huruf tebal <b>...</b>, miring <i>...</i>, dan garis bawah <u>...</u>.
Silahkan Anda ganti pada file hasil yang tadi dengan kode dibawah ini.
<!DOCTYPE html> <html> <head>
<title>Pembelajaran HTML dasar</title>
</head>
<body>
<p>Belajar dasar html adalah dasar ilmu untuk pembuatan <b>website</b>
dengan kata lain Anda belajar untuk tidak hanya sebagai pengguna saja
akan tetapi Anda harus bisa sedikitnya mengerti bagaimana <i>pembuatan
website</i> itu.<br> kita harus mengerti minimal tau tentang segala sesuatu dari mulai
cara <u>produksinya/pembuatan</u>.</p>
</body>
</html>
Gambar 2 (Klik pada gambar untuk memperbesar)
Jadi terdapat beberapa tag elemen di dalam skript tersebut yaitu
Jadi terdapat beberapa tag elemen di dalam skript tersebut yaitu
<b>...</b> = Membuat huruf menjadi tebal.
<i>...</i> = Membuat huruf menjadi miring.
<u>...</u> = Menggaris bawahi huruf.
<br> = Membuat garis baru (enter).
Masih seputar font / tulisan dan kita membuat warna pada tulisan dan background color / latar warna pada tulisan serta merubah face dan size pada font tersebut.
Silahkan Anda membuat seperti script dibawah ini.
Masih seputar font / tulisan dan kita membuat warna pada tulisan dan background color / latar warna pada tulisan serta merubah face dan size pada font tersebut.
Silahkan Anda membuat seperti script dibawah ini.
Dari hasil kode di atas maka akan tampil seperti gambar dibawah ini.<!DOCTYPE html> <html>
<head>
<title>Pembelajaran HTML dasar</title>
</head>
<body>
<p>
<font face="arial" size="12px" color="red">
Ini menggunakan face "Arial", ukuran "12 pixel", warna tulisan
"merah",dan tanpa warna latar tulisan
</font>
</p>
<p>
<font face="times new roman" size="8px" color="blue"
style="background:grey">
Ini menggunakan face "Times New Roman", ukuran "8 pixel",
warna tulisan "Biru", dan warna latar tulisan "Abu-abu"
</font>
</p>
</body>
</html>
Gambar 3 (Klik pada gambar untuk memperbesar)
Pada kode diatas terdapat 4 atribut font yaitu:
face = bentuk dari tulisan.
size = ukuran tulisan.
color = warna tulisan.
style = pemanggilan bentuk css yaitu background: grey; : code css yang menampilkan background.





No comments:
Post a Comment